Собственники сайтов часто самостоятельно берутся наполнять контентом свои проекты. Не всегда они делают это правильно, после чего возникают проблемы.
Мы подготовили статью с основными моментами, на которые следует обратить внимание при добавлении контента на сайт.
Почему важно правильно добавлять контент на сайт?
Любая страница сайта несет определенную смысловую нагрузку и должна служить определенной цели. Так, страница блога предназначена для размещения на ней текстового, графического и иного контента.
Мы разберем основные правила размещения контента на страницах сайта, чтобы он давал максимальный эффект как для пользователя, так и для владельца сайта.
От соблюдения этих базовых правил зависит успешность продвижения страницы для поисковой системы, а также насколько материал будет понят посетителем. Это уже влияет не только на продвижение, а и на то, как контент будет понятен пользователю. Соответственно, будет ли достигнута цель контента.
Также, от правильности соблюдения стандартов зависит то, как страницу воспримет поисковой робот. Для него важна применяемая html-разметка, хоть простому посетителю она и не видна.
Добавление основных видов контента на страницу
1. Текст
Текст можно разделить на такие элементы:
- Заголовки;
- Абзацы;
- Цитаты.
Заголовок «анонсирует» то, о чем пойдет в следующих абзацах. Это часть текста, которая привлекает внимание пользователя.
При сканировании страницы первыми на глаза попадутся заголовки, уже по ним читатель решит – уделять ли ему внимание основному тексту.
При добавлении заголовка на сайт необходимо использовать html-теги <h2> — <h6>. В адинке сайта это так и называется «Заголовок».
Это важно еще и потому, что когда поисковой робот будет сканировать текст, он также обратит внимание на содержание тегов. Это пригодится при продвижении страницы.
Абзац. Абзац это блок основного текста. В абзаце широко раскрывается тема заголовка, и при добавлении абзаца на сайт следует использовать тег <p>.
Поисковой робот также учтет этот момент при сканировании.
Как правило, текст собирают в несколько абзацев по три-шесть строк. Это делается потому, что две строки сильно мало для полноценного абзаца, а шесть строк могут занять сильно много места. В видимой области экрана должно помещаться несколько абзацев и это будет удобно для чтения посетителем сайта.
Цитата. Цитатой выделяют основную мысль тестового блока. В идеале по стилистике цитата должна отличаться, чтобы ее заметили. В нее можно добавить графический элемент.
Как правило в верстке цитата выделяется тегом <blockquote> и эта опция есть в админке любого сайта на современных CMS.
Еще, чтобы сделать текст привлекательнее, можно экспериментировать с выделением строк жирным, подчеркиванием, курсивом.
Только помните, что такое форматирование лучше всего воспринимается, когда оно одно без комбинаций.
Например, текст просто жирным читается лучше, чем жирным курсивом. Аналогично и с подчеркиванием.
2. Изображения
Изображения на сайте важны. По ним пользователь может визуализировать написанное. Получить дополнительную информацию. Также, по изображениям Google может находить сайт, что приведет больше пользователей на страницу с картинкой.
Поэтому необходимо соблюдать следующие правила добавления изображений на сайт:
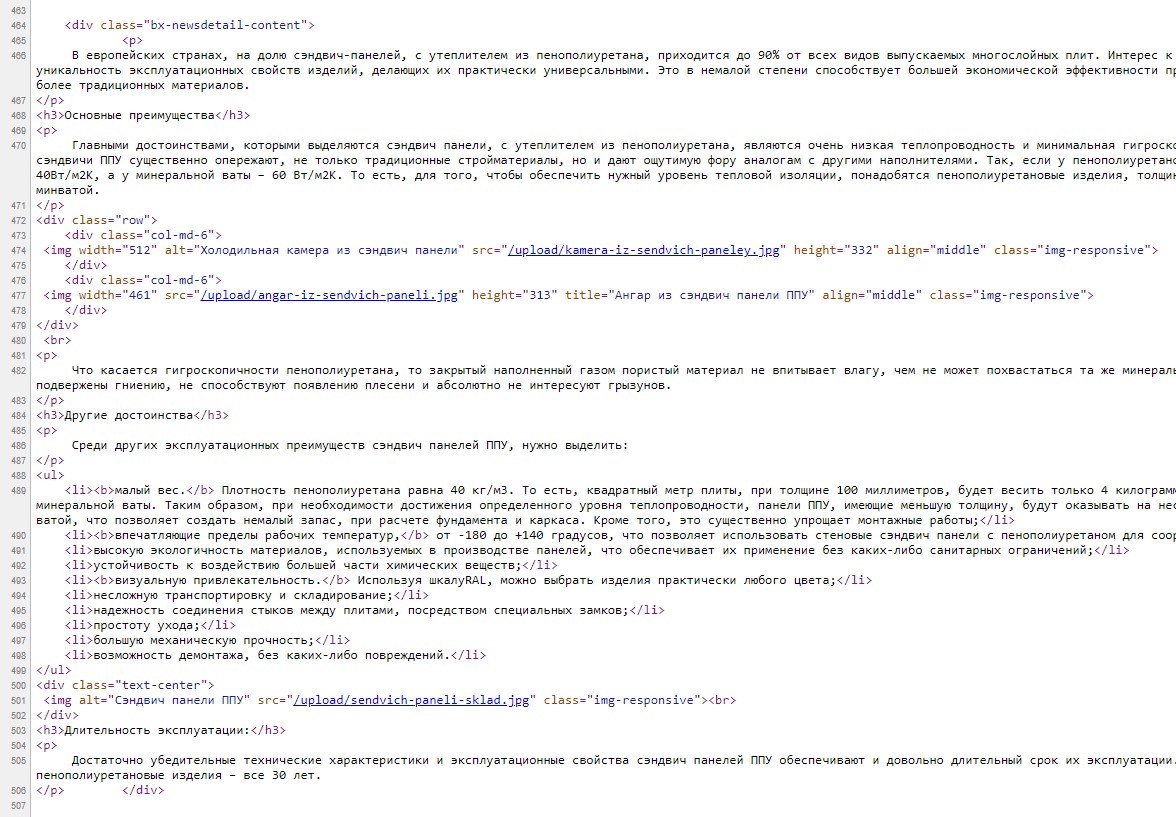
1. Название файла изображения должно соответствовать тому, что на нем изображено либо содержать ключевые слова:
Правильно – spyaschiy-kot.jpg;
Неправильно – unnamed.jpg.
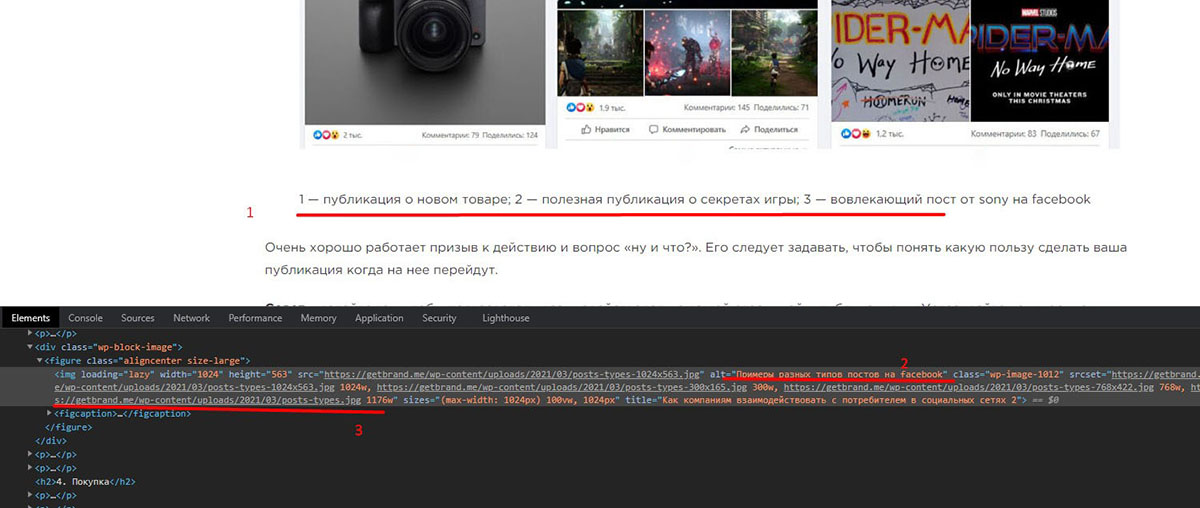
2. Обязательно прописывайте атрибуты alt (альтернативный текст):
В первом и во втором случае это увеличивает шансы попасть в поиск по картинкам в google и привести на сайт дополнительный трафик. Также, если картинка не загрузится – пользователь сможет понять, что на ней изображено.
3. Изображение должно иметь подпись. На изображение с подписью больше всего обращают внимание. В подписи можно разместить полезную информацию.
4. Перед загрузкой убедитесь, что изображение не сильно большое по объему. Если это так, его необходимо оптимизировать – уменьшить как размер в пикселях, так и мегабайтах.
На изображении выше есть альтернативный текст (alt), подпись и сам файл назван по смыслу картинки.
3. Видео
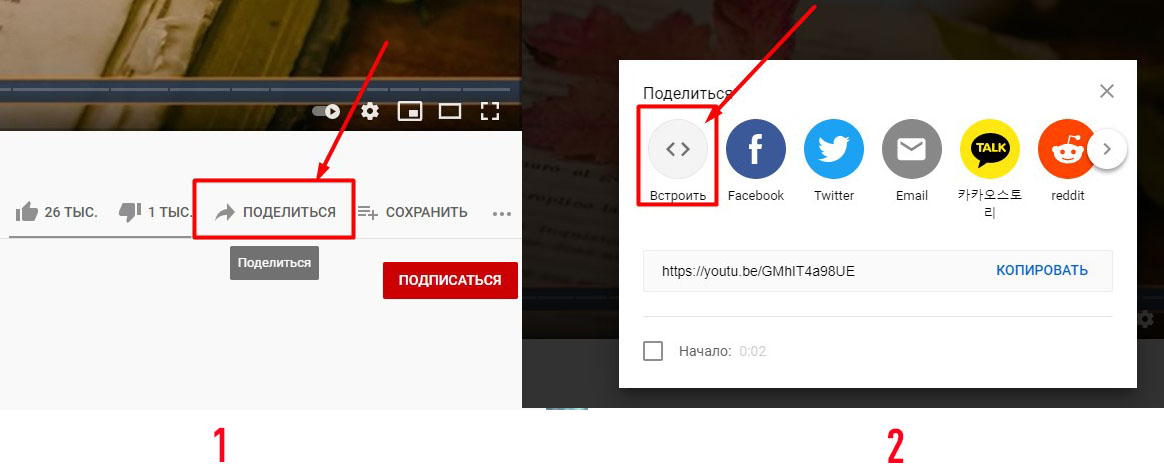
Видео-файлы не следует грузить напрямую на ваш сервер. Это займет много дискового пространства и может сказаться на скорости загрузки страницы. Лучше всего предварительно загрузить на видео-хостинг, например Yuotube. И уже оттуда интегрировать на сайт с помощью специальной опции.
4. Ссылки
Для seo-продвижения и вовлечения пользователя в контент желательно добавлять ссылки. Они могут вести как на сторонние ресурсы, так и внутри сайта.
Правила оформления ссылок:
- Ссылка ставится на словосочетание, а не на отдельные слова;
- Текст под ссылкой описывает все, что получит читатель перейдя по ней;
- Содержание ссылки должно быть актуально для читателя конкретной статьи.
Правильно:
Уточните актуальную информацию на сайте налоговой службы;
Неправильно:
Наши работы вы можете посмотреть здесь или тут;
Актуальная информация на сайте.
Проследите, чтобы исходящие ссылки были закрыты атрибутами noopener, nofollow. Это нужно для того, чтобы на ваш сайт не могли взломать злоумышленники и чтобы не продвигать тот ресурс, на которые ссылайтесь (если конечно нет договоренности).
Ссылки желательно выделять другим цветом и они должны реагировать на наведение мыши. Так пользователю будет понятно, что это не простой текст и с ним можно взаимодействовать.
5. Метатеги
Метаданные Title (Заголовок) и Description (Описание) нужны для продвижения страницы. В большинстве случаев поисковой робот будет находить и понимать содержание станицы именно по этим данным.
Позаботьтесь, чтобы Заголовок и Описание были заполнены.
Мы приготовили несколько видео-уроков по теме на примере различных CMS и инструкцию, которую можно скачать.
Все, опции о которых было написано выше, есть в админках сайта любой современной CMS. Их успешное применение делает ваш сайт лучше и информативнее, а также выделит его среди конкурентов.
Чтобы проверить, насколько правильно у вас на сайте размещен контент – можно нажать правой клавишей мыши на странице и выбрать пункт «Посмотреть код страницы» или «Источник», или открыть исходный код страницы комбинацией клавиш «Ctrl+U».
Видео-уроки по добавлению контента на сайт
Раздел обновляется….