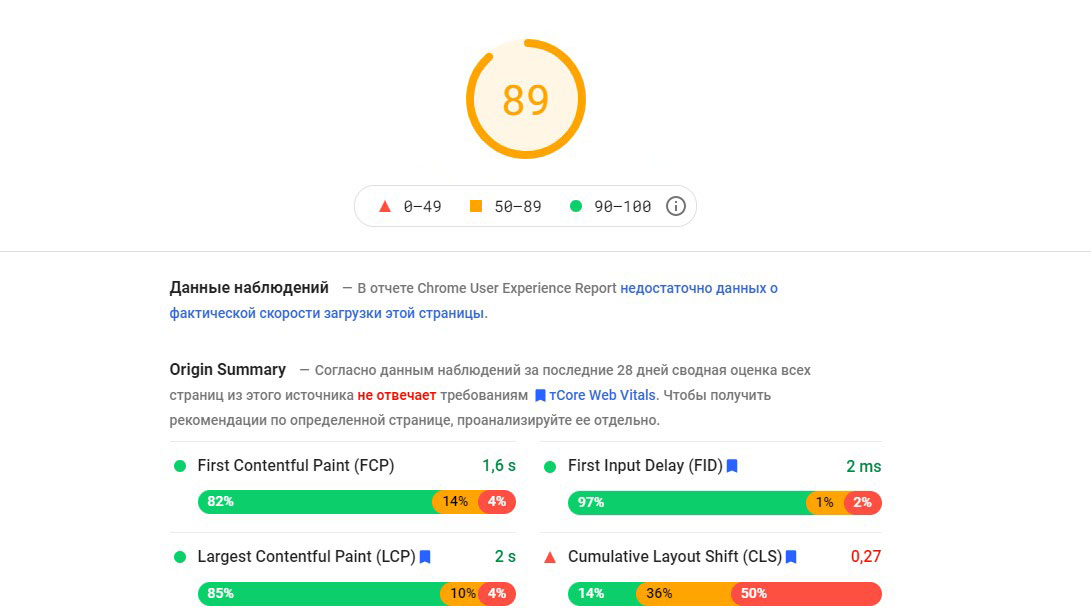
К нам обратились партнеры за помощью в ускорении сайта по Google Page Speed.
Это был интернет-магазин Woocommerce на готовой теме. К тому же здесь стоит Page Builder.
За него уже брались несколько команд разработчиков, однако без результата. В связи с этим у конечного заказчика был определенный скепсис относительно решения этой задачи.
Однако мы взялись, понимаю, что шаблонными путями – становления плагинов для кэширования и сжатием изображений здесь не обойтись.