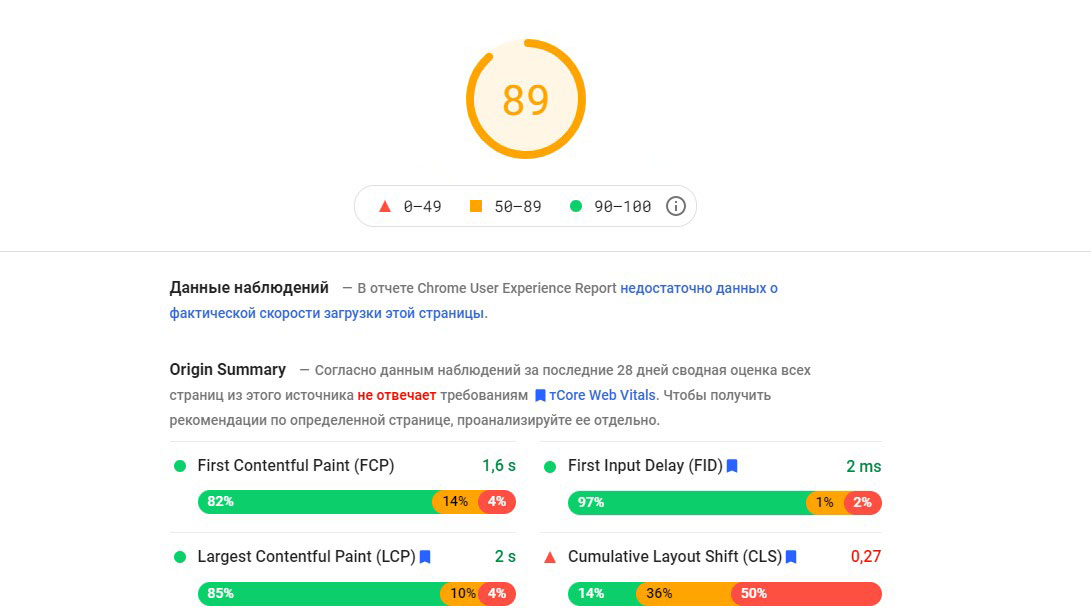
До нас звернулися партнери за допомогою прискорення сайту по Google Page Speed.
Це був інтернет-магазин woocommerce на готовій темі. До того ж тут стоїть Page Builder.
За нього вже бралися кілька команд розробників, але без результату. У зв’язку з цим кінцевий замовник мав певний скепсис щодо вирішення цього завдання.
Однак ми взялися, розумію, що шаблонними шляхами – становлення плагінів для кешування та стиснення зображень тут не обійтися.