Мета сайту продавати, а мета маркетолога та розробників сайту – впроваджувати такі поліпшення. Щоб на сайті було не тільки більше трафіку, а й збільшувалася конверсія – перетворення відвідувача сайту на покупця.
Якщо мета сайту – це комунікація з клієнтом, то ми маємо зробити цю комунікацію найефективнішою, дати стільки інформації, щоб у відвідувача не виникло запитань. Він знайшов відповідний товар і купив його. Тобто у потенційного клієнта не залишилося запитань та він зробив покупку на сайті.
Робимо фільтр на категорії товару інформативнішим
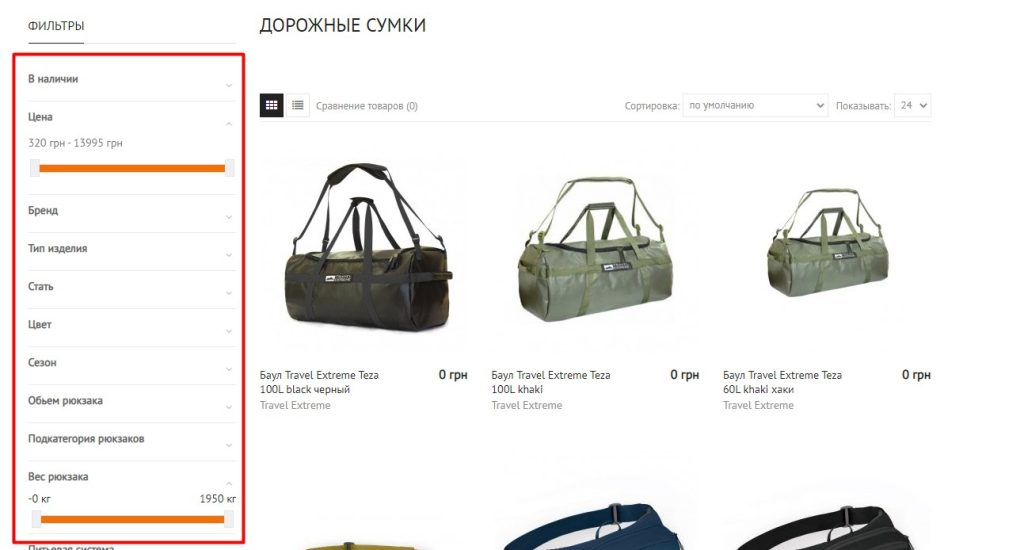
Як правило, на сторінці категорії, де виводиться лістинг товарів, розміщено фільтр для швидкого пошуку потрібних продуктів за заданими користувачем параметрами.
У фільтр виводяться групи. Це назви атрибутів, прив’язаних до товару, а під назвою – значення атрибутів. Якщо користувач шукає товар за потрібними йому параметрами, фільтр йому допоможе показати тільки потрібні картки товару, і людині не доведеться шукати по всій сторінці.

Але буває така ситуація, коли у фільтр виводиться незрозуміла назва атрибута, яка незрозуміла користувачеві. Це відбувається коли товар дуже специфічний і на сайті продаються товари для професіоналів.
Велика ймовірність, що за таким атрибутом не буде пошуку і користувач йде з сайту, не знайшовши потрібний йому товар.
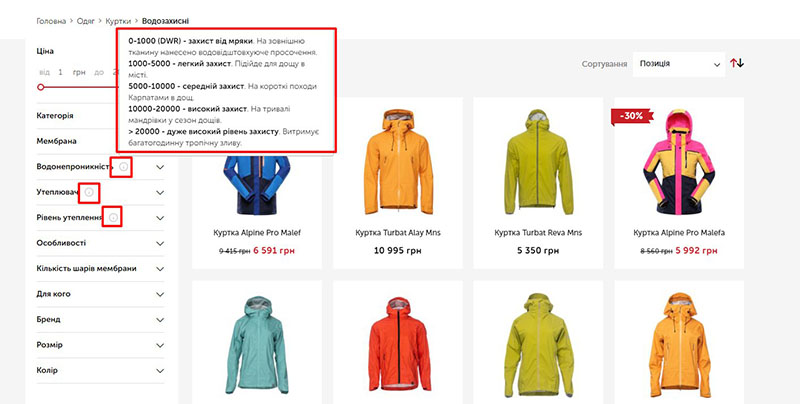
Ми пропонуємо впровадити таку фічу, як tooltip (з англійської це перекладається як “підказка”). Підказка має вигляд будь-якого символу (який приверне увагу користувача), і при наведенні на нього мишкою – відкриється текст з описом (поясненням).
Таке доопрацювання вельми легко впровадити на сайті. Для будь-якої CMS, чи то WordPress, OpenCart, Prestashop, чи то і так далі. На сторінці редагування атрибута або групи атрибутів створюється додаткове поле, в яке буде вставлятися текст. Бажано, щоб там був редактор і була можливість створювати заголовки, списки, абзаци – редагувати текст і робити його читабельним і структурованим для живої людини.

І далі виводити вміст цього поля на фронт біля характеристики у фільтрі. Також не забувайте, що якщо сайт кількома мовами, вміст поля має перекладатися цими мовами.
Таке доопрацювання можна масштабувати і виводити “підказку” не тільки у фільтрі на сторінці категорії інтернет-магазину, а на сторінці окремого товару – у розділі, де виводяться характеристики.
Таким чином, ми робимо сайт не тільки зручним для користувача, а й максимально інформативним. Таке доопрацювання допоможе збільшити продажі та окупиться для свого власника.